
Three steps in all
- Add photos: once open the HTML5 Slideshow Maker, users can easily find the "Add Photo" button. By clicking this button, users can browser their photos and add photos.
- Choose theme: users will see all the HTML5 slideshow templates by clicking the "Theme" tab. The HTML5 slideshow templates can be chosen by left clicking the thumbnails.
- Publish HTML5 slideshow: after choosing the "Output Settings", users can publish their html5 photo slideshow by clicking the "Publish Now!" button.

Flexible customize settings
- Language preference: by clicking the "Perference" tab and choosing the "Language" option, users can start to choose language preference.
- HTML5 photo slideshow: users are allowed to customize the width and height of the HTML5 photo slideshow, the title of the HTML file, frame rate, and background color, add or remove the link, take the setting or delete the setting of "continue playing after clicking", and "random playing photos", etc.
- Photo slideshow photos: you may also customize the image scale options and thumbnail scale options by setting "Scale to fit", "Scale to fill" and "Background Color".

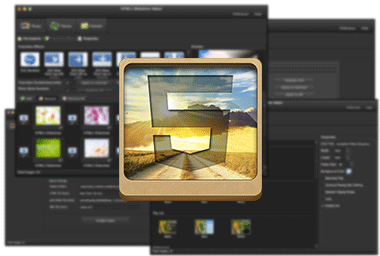
Cool and clean interface
- Color: black interface makes the HTML5 Slideshow Maker looks cool on your Windows and Mac.
- Words: the words of this HTML5 slideshow creator are in gray, which let the user can find all the tabs and options easily.
- Layout: the layout of HTML5 Slideshow Maker is quiet easy, which make all the functions of this HTML5 slideshow creator can be seem on the whole interface. Users do not neet to scroll down their mouses to see all the interface of HTML5 Slideshow Maker.

Share HTML5 photo slideshow widely and easily
- Where to share: you can insert your HTML5 photo slideshow to your own website share to your firends via sending email; and upload to SWF compatible websites. The HTML5 photo slideshow is compatible with all the devices, including the apple products.
- How to share: the way of sharing HTML5 photo slideshow is easy. Users just need to upload the output files to their website and then copy the codes of the HTML5 photo slideshow to their webpage editor like Dreamweaver, Microsoft Expression. Users can also share with their friends by sending the compression file of their HTML5 photo slideshow.

What, Where & How
- What to add: photos in JPG, GIF & PNG format.
- What to apply: HTML5 slideshow template.
- What to export: anvsoftJavaScriptSlideshow-1.0.0.min.js, slides.xml, html5.html, fs_aux.html, folder named res, folder named slides, and folder named thumbs.
- How to share: insert to your own website, embed it to other websites and blogs; upload to SWF compatible websites, email compression file: *.zip, *.rar, *.7z.
- Where to share: personal/organizational websites; email.





