
Making an HTML5 photo slideshow with HTML5 Slideshow Maker is easy. Even a newbie can create a professional HTML5 photo slideshow within a few clicks. There are three tabs on the interface of HTML5 Slideshow Maker, they are "Photo", "Theme" and "Publish". These three tabs means the simple three steps in making a professional HTML5 picture slideshow.
HTML5 Slideshow Maker provide users lots of HTML5 slideshow templates for making stunning ads or banners. Appying these HTML5 slideshow templates to your photo slideshow can make your HTML5 picture slideshow more charming. When finished making the HTML5 photo slideshow, you can share it by embedding to your own website or sending emails.
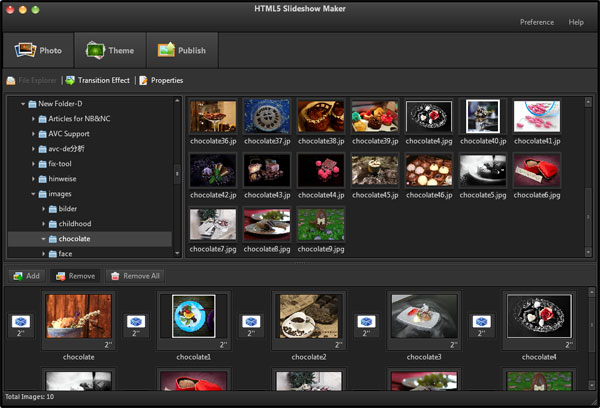
Add photos: By clicking "Add Photo" button, you can activate a browse window which can help finding your photos and adding them to HTML5 Sllideshow Maker. After finding the photos you want to make an HTML5 slideshow with in the browse window, please click "Open" to load them to HTML5 Slideshow Maker. If you want to select more than one photo at the same time, please press "Shift" or "Ctrl"(Windows) /"Command"(Mac) while selecting the photos.
You can find the photos you added in the lower panel of the HTML5 Slideshow Maker. The names of the photos will be displayed in the lower panel as well.
If you added a photo by mistake, please select the photo and click the "Remove Photo" button to delete the photo. If you want to delete more than one photo at the same time, please press "Shift" or "Ctrl" (Windows) /"Command" (Mac) while selecting the photos. If you want to delete all the photos at the same time, please click the "Remove All Photo" button.
Customize transition effects (Optional): HTML5 Slideshow Maker add transition effects to every HTML5 slideshow by default. The default transition effects are choosing the transition effects randomly and then applying it to every photo. You can skip this if you think the default transitions is OK. If you want to customize the transition effects, you need to click the "Transition Effect" tab and then customizing it.
Add descriptions and links (Optional): You can also add descriptions and links to your HTML5 slideshow. All these can by done after you click the "Properties" tab.

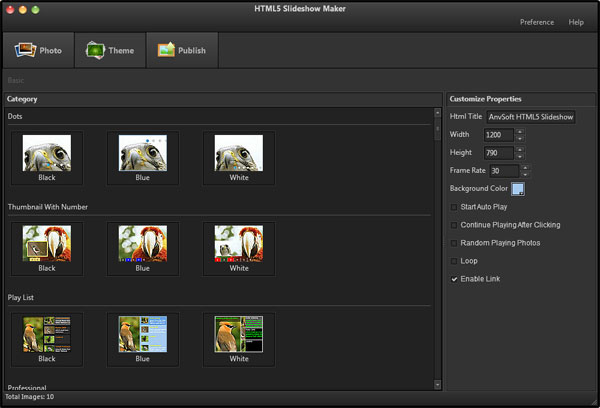
With HTML5 Slideshow Maker, you can use lots of HTML5 slideshow templates. You can see the HTML5 slideshow templates by clicking the "Theme" tab. Clicking the thumbnail of an HTML5 theme means you are choosing that theme.

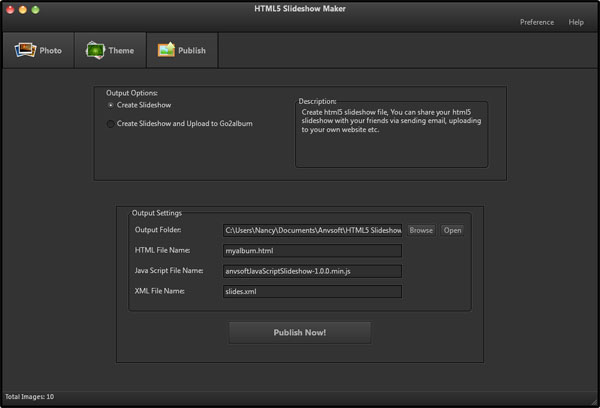
Publish HTML5 Slideshow: By clicking the "Publish" tab, you can come to the last step. First, you need to choose the "Output Options". The first option is "Create Slideshow" and the second option is "Create Slideshow and Upload to Go2Album". Then comes to the "Output Settings" panel, you need to browse the output folder location for your slideshow, or you may also save the output files in the default location. After that, you can click the the "Publish Now" button to let the HTML5 Slideshow Maker start to produce the output files for your HTML5 slideshow.
Share HTML5 Slideshow: If you do not choose "Create Slideshow and Upload to Go2Album", you will need to find a server to host the output files first and then use the codes to embed HTML5 slideshow to websites. This way is suitable for those who own a website. However, if you choose the second output option, after you upload it to Go2Album, you will get a link to your slideshow. You can share your HTML5 Slideshow by sharing this link or by embedding the codes from Go2Album to blogs or other places.

Tips:
How to Embed an HTML5 slideshow to Webpage
When finisheding making your HTML5 picture slideshow, you'll get a message to imform you that you have suceffully create a HTML5 slideshow. This message also gives you the "Open Output Folder" buttom to let view the output files.
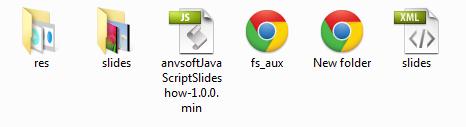
you'll see the following files in the output folder:

You should open the html5.html file to get the embedding HTML5 slideshow codes, which is located below the slideshow.

Then you need to import all the output files to your website server. After that, you can copy and paste the HTML5 slideshow code to any position you want in your webpage. Then the whole steps of embeding an HTML5 photo slideshow are finished.